In the 33 years since the debut of the first website, web design has evolved from text-only pages to the interactive, media-rich sites we see today.
In the early days, technology drove web design. Slow dial-up speeds necessitated minimal, pared-down websites. As internet connections improved and new software emerged, the shift from functional to user-based design began, with designers prioritizing appearance and usability.
The advent of multimedia apps like YouTube and social media platforms like Facebook ushered in another change, with content coming to the forefront.
So, what makes a good website is continuously evolving, driven by new technology and user experience. This article will detail the essential elements of designing an effective influencer website.
Why social media influencers need their own websites
As a social media influencer, you’re building a sizable and loyal audience on Instagram, Facebook, TikTok, YouTube, etc. That’s where you post content and engage with followers. Since most influencer marketing happens on social sites, it’s not immediately obvious why you need a website.
But you do.
Social platforms are borrowed spaces, subject to service terms and conditions. Your accounts can be demonetized, banned, or deleted at any time. Even the accounts of some famous personalities have been penalized. That means, any time something goes wrong, all your followers and social media content may be gone in an instant. Sure, you can ask the social media platform to help you recover your account, but if that’s denied, then you’ll have to start rebuilding your account from scratch.
That is, unless you have a website. If you have a website, all you need to do is get your website content and repurpose it again for your socials. From there, you can easily regain your original audience who followed you for those types of content in the first place.
Then there’s the additional benefit of an increased online presence. When people search for your brand, you won’t just have your socials occupying digital real estate in search engine results pages. With good SEO, your website can show up, too.
But don’t just create a website to supplement your socials and increase your online presence. To maximize it, use it for other purposes like showcasing your branding, hosting affiliate links, or announcing collaborations.

Best examples of influencer websites
As with most things, the beginning is usually the most challenging. So, let’s remove some of the anxiety around creating your influencer website. But before we look at some tips, here are some influencer web designs to inspire your own:
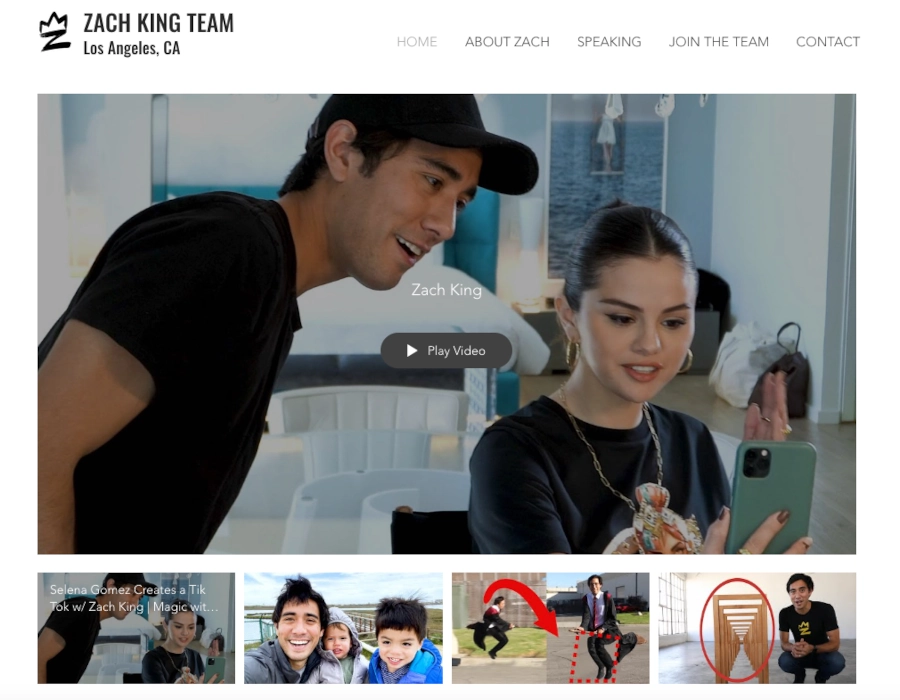
1. Zach King
Zach is an illusionist, creating ‘magical’ videos. He has massive followings (think tens of millions) on Instagram, YouTube, and TikTok. Zach uses his influencer website to highlight his best content, connect with prospective clients, and share positive press.

Image via Zach King Team
The homepage is simple, clean, organized, prioritizing intuitive navigation. It resembles a social media feed, with a carousel of videos below a header video. Yet, it maintains elements of a traditional website, with a straightforward navigation menu at the top of the page.
The website is highly visual, with images and videos dominating web page content. However, the visitor doesn’t feel overwhelmed due to the effective use of white space.
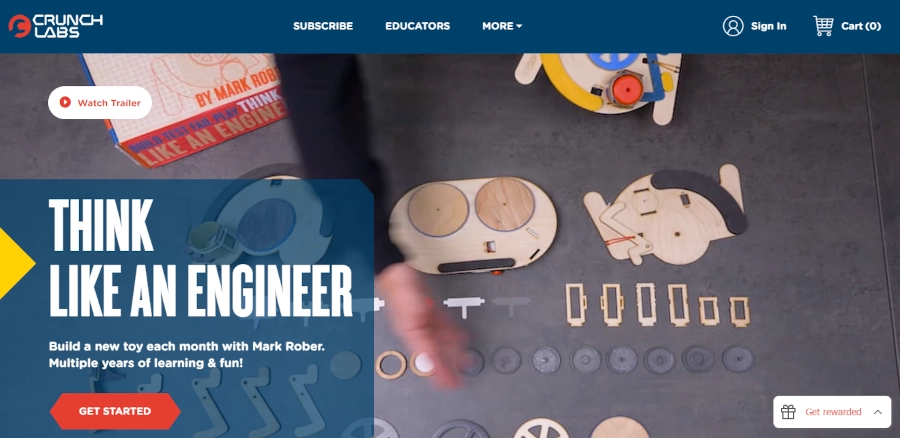
2. Mark Rober
Mark Rober is a former NASA engineer and founder of Crunch Labs, a science program that helps children think like engineers. He has 5.3 million followers on Facebook and recently celebrated 25 million subscribers on YouTube. Mark uses Crunch Lab to promote and sell Build Boxes – STEM-themed toys.

Image via Crunch Labs
When you look at the Crunch Labs, you’ll see what looks like a manufacturing web design. As in some manufacturing sites, the website emphasizes individual components with eye-catching visuals. The website has an auto-play video front and center (in the header) of the homepage that shows how those components are put together. Visitors instantly engage with content that showcases what the website is about.
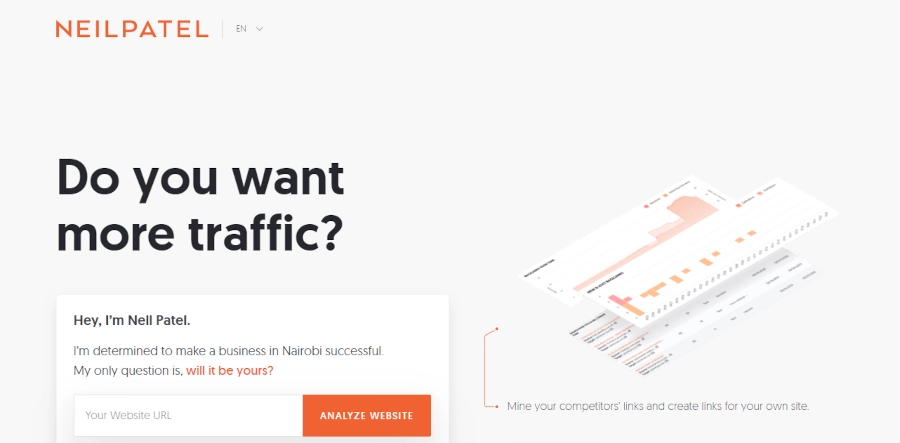
3. Neil Patel
Neil Patel is one of the top marketing influencers in the world. The Wall Street Journal named him the top influencer on the web, and Forbes magazine listed him among the top ten marketers. He has half a million followers on LinkedIn and 1M on Facebook.

Image via Neil Patel
Neil uses his web to generate and nurture leads for his SEO business. His influencer web design capitalizes on a visual aesthetic that uses his brand colors to draw the visitor’s gaze to the calls to action. The consistent use of white and orange showcase brand personality, establish brand identity and foster trust among prospective customers.
The web design also has an element of inclusivity. Depending on where you access the website, it personalizes messages to your geographic location.
How to ensure your influencer web design works
As you have seen, influencers use websites differently. Whatever your reasons for creating an influencer website, there are several web design elements you should incorporate.
Aim for good aesthetics
Aesthetics is a prominent part of an influencer’s appeal. Top-performing influencers follow specific design patterns in their socials that allow them to stand out from the crowd and enable followers to recognize them. These visual styles showcase their brand personality and create a vibe people want to experience.
You should do the same with your influencer website. Your website should have the same aesthetic that attracted followers to your social media pages. You don’t want people second-guessing who you are as a brand. A cohesive brand identity across all marketing channels improves brand awareness and customer trust.
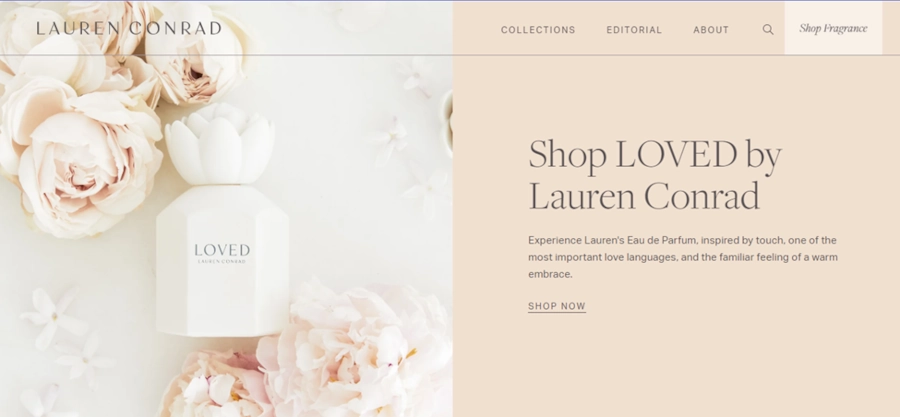
Here’s a screenshot from TV personality and designer Lauren Conrad’s website.

Image via Lauren Conrad
Now, here’s her Instagram page.
Notice the use of a soft brand color palette across the two channels?
If you haven’t already defined your color palette, now’s a good time to start. Color plays a critical role in your website’s visual identity. Not only does it aid in brand recognition, but it also influences customer emotions and perceptions about your brand.
For example, warm colors like red energize while cool hues like blue calm. So, if you want to convey friendliness, go for an orange color palette.
Besides choosing attractive color schemes, you should organize your website in a visual hierarchy that guides users through content. It’s an organized layout that directs eyes where you want them and signals an order of importance. We’ll talk more about how to structure your site later.
Highlight authenticity
Authenticity is one of the main factors that makes influencer marketing successful. As influencers, you invest considerable time and effort in building organic relationships with your followers. Consequently, 61% of consumers trust influencers more than brands. That is especially true for millennials and Gen Z customers.
Take the trust you’ve built on social media and incorporate it into your influencer website design. How do you do that? We’ve already mentioned how implementing brand consistency across your social media pages and website boosts brand recognition and credibility.
Other ways to foster authenticity on your website include.
- Use images and videos you’ve created – it doesn’t make sense to use stock images when your fans follow you for your content. You might also consider adding user-generated content from loyal customers. They are more relatable and cultivate deep connections with your brand.
- Highlight your expertise – consistently creating and sharing valuable, customer-centric content helps build your reputation as an industry thought leader. You become an influencer among your peers, boosting your credibility.If you don’t have time to create your own website content, just repurpose your social media content with artificial intelligence tools. AI SEO can help boost your ranking in search engine results pages, too.
- Add social proof – there’s no better advocate for your influencer business than a satisfied customer. Testimonials demonstrate your value and ability to deliver. Moreover, a strategically placed review can increase your conversion rates.
- Showcase website security – Data privacy is a hot topic. Implementing security measures like SSL, trust badges, and email verification puts people at ease, especially when they share personal and financial information.
Your influencer website or landing pages are where you nurture leads and convert them to customers. Your influencer web design must convey authenticity and trustworthiness to convince them to click the call to action.
Adapt web design for mobile users
The proliferation of smartphones has changed the way we consume and create content. According to Statista, 60% of internet traffic comes from mobile devices. If your influencer website design isn’t mobile-friendly, you’re missing out on a massive chunk of your target audience.
Many influencers film vertical videos to fit the natural orientation of smartphones. On the other hand, website design follows the horizontal layout of desktops. The disparity between the two meant web designers had to create separate landing pages for mobile devices.
Enter responsive web design. It enables designers to create dynamic influencer websites that adapt to different screen sizes. Users don’t have to turn their phones sideways to view the full content.
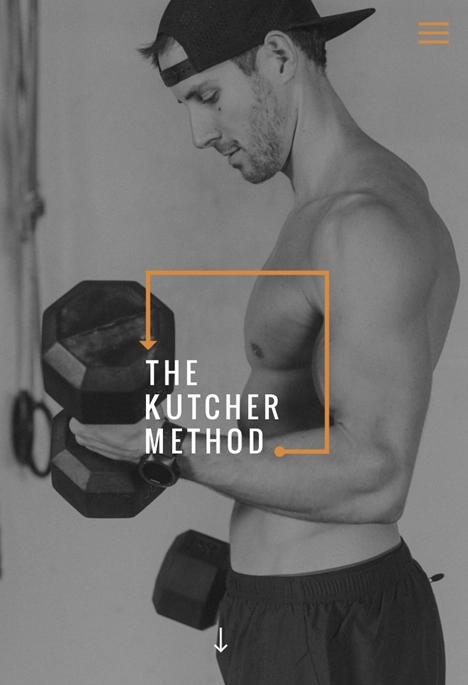
Check out this Instagram fitness influencer’s mobile website.

Image via The Kutcher Method
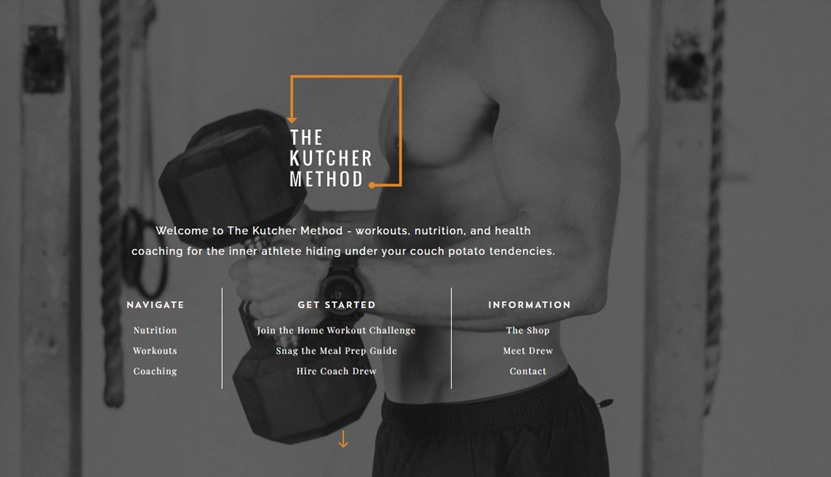
Now, see the desktop version.

The mobile version doesn’t have the text and navigational links in the desktop version. This helps ensure there isn’t any visual clutter for mobile users who have smaller screens.
Responsive design improves user experience. The easier it is to navigate your mobile pages, the more likely customers will engage and convert.
Mobile web optimization goes beyond screen size. Pop-ups and large image/video files can negatively impact the mobile user experience, increasing bounce rates by 90% for page loading speeds of five seconds. If you need to use pop-ups on mobile, make sure they don’t take up more than 15% of the screen. For mobile, your images can go up to 1200 x 630 pixels. Anything more than that and you’ll notice some impact on your website’s performance.
Focus on accessibility
There are two aspects of accessibility you should factor into your influencer web design. The first is informational accessibility.
No one will spend time browsing your website for the information they need. If they want your email, they should be able to find it quickly. You should place frequently asked info, like your contact, in plain sight.
The second aspect of accessibility is more general.
A brief scan of the influencer landscape will show you how diverse the audiences are. Micro and nano influencers often represent niche markets of underrepresented customers, like people with disabilities. Many influencers aren’t aware of the entry barriers of their influencer website design and end up excluding or alienating parts of their audience.
The solution is inclusive web design, which ensures your website is accessible to users despite physical, cognitive, or geographic barriers.
There are several ways to ensure good accessibility for everyone.
- Image text alternatives explain the purpose of images (photos, charts, illustrations) on websites for people who use screen readers. It’s also helpful for low-bandwidth devices that don’t display images.
- Headings separate web content, making your content meaningful for people using screen readers. They are a beneficial design for bloggers, making the blog sites visually appealing and easy to navigate.
- Contrast ratio makes your content readable to visually impaired people who need high contrast (dark text against light background or vice versa) or dyslexic people who can’t read high luminance text.
- Enlarged text helps people who have trouble reading small print. Your influencer web design must be readable when people increase the zoom settings on their browsers.
- Keyboard access allows visually and mobility-impaired people to interact with your influencer website using keyboard commands.
- Captions and text transcripts make podcasts, videos, and other audio content accessible to people with hearing impairments.
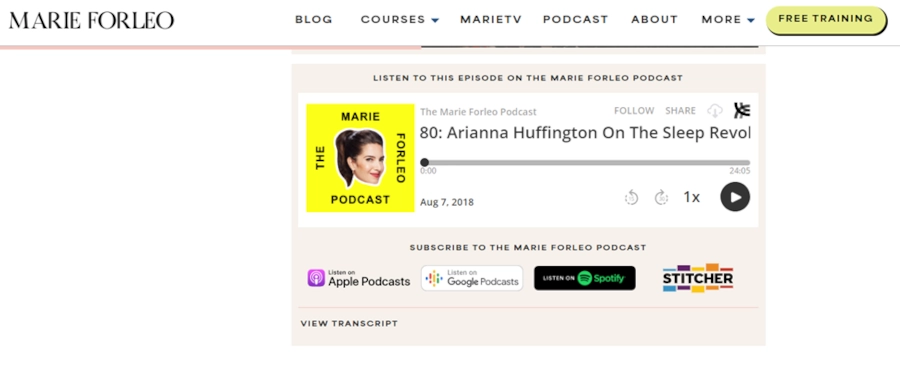
Social media and business influencer Marie Forleo uses text transcripts to make her video and podcast content accessible to deaf visitors.

Image via Marie Forleo
Viewers click the ‘view transcript’ link to read the podcast.
Digital solutions like Userway provide your website with multiple accessibility features, such as screen readers, voice navigation, enlarged text, and more. Moreover, web hosting platforms like WordPress not only offer domain registration but accessibility plug-ins as well.
Accessibility isn’t just a feather in your brand’s diversity cap. It is a legal requirement in some countries. Compliance with the Web Content Accessibility Guidelines (WCAG) can protect you from legal action. Unfortunately, many businesses aren’t aware of the entry barriers of their web design, leaving them open to discrimination lawsuits.
Ensure ease of navigation
Disabilities aren’t the only impediments preventing users from getting the most out of your website. Customers should be able to find the information they need quickly. Complicated site navigation frustrates visitors and contributes to your site’s bounce rates. In fact, poor influencer web design accounts for 60% of website abandonment.
Navigation is critical for information accessibility as it directs visitors to the correct content pages. The navigation menu organizes links to other web pages. It lets users know where they are and helps them move from one page to another.
There are five ways you can structure your website navigation.
- Horizontal bar – is the most common and lists web pages side-by-side at the top of the website.
- Dropdown menu – is ideal for content-rich websites. Rather than listing all pages, you can group them into sections.
- Hamburger menu – is a popular option for mobile sites. It lists menu items under a collapsible three-line icon.
- Sidebar – stacks menu items vertically. It has more space than the horizontal bar, allowing you to list more navigational links.
- Footer menu – sits at the bottom of the website. It’s usually where web designers place additional links that couldn’t fit on the top navigation bar.
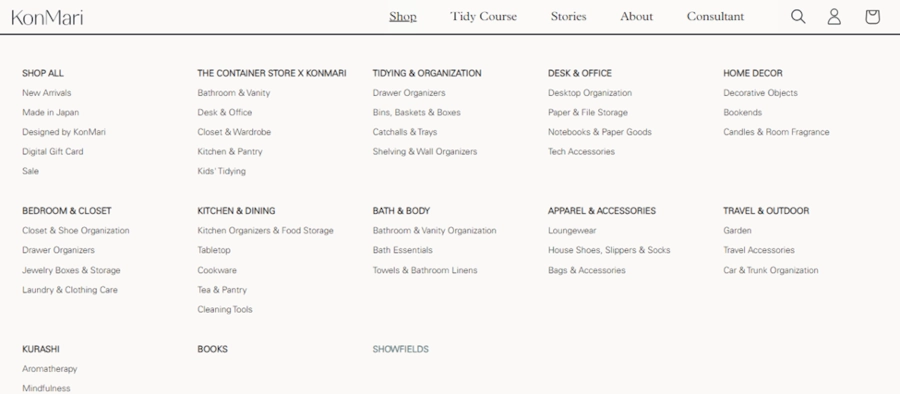
Check out the navigation menu from the ‘Queen of Tidy,’ Marie Kondo.

Image via KonMari
The website uses a combination of horizontal and dropdown menus. A detailed menu of specific categories appears when you hover over the primary ‘Shop’ navigation link.
Easy navigation is just one part of a good user experience. Engagement is another. You interact with audiences on social media; your website should do the same. The more engaged people are, the more likely they will take the desired action.
Strategies that increase your website engagement rate include relevant, amazing content, parallax scrolling, personalization, chatbots, popup forms, and more.
Conclusion
Undoubtedly, social media is the best tool to build your influencer brand. But you’ll need a website to supplement your social accounts, too. So, if anything goes wrong – your social account gets shut down, for instance – you have everything you need to rebuild your social presence.
To build a website worthy of your brand, we outlined five fundamental elements your website must have.
- Visual aesthetics to attract customers
- Authenticity to foster trust
- Mobile responsiveness for an improved mobile experience
- Accessibility to ensure that physically or cognitively impaired people can use your website
- Ease of navigation so visitors can find the information they want.
Now you know what it takes to create an excellent influencer website. If you struggle in the process, you can look at the examples we shared for inspiration. Good luck!